<refresh>
简介
<refresh> 为容器提供下拉刷新功能。
注意
<refresh>是<scroller>、<list>、<waterfall>的子组件,只能在被它们包含时才能被正确渲染。
<scroller>
<refresh>
<text>Refreshing...</text>
</refresh>
<div v-for="num in lists">
<text>{{num}}</text>
</div>
</scroller>
子组件
- 诸如
<text>、<image>之类的任何组件,都可以放到<loading>进行渲染。 - 特殊子组件
<loading-indicator>: 只能作为<refresh>和<loading>的子组件使用,拥有默认的动画效果实现。
<refresh>
<text>Refreshing</text>
<loading-indicator></loading-indicator>
</refresh>
属性
display
控制<refresh>组件显示、隐藏。display的设置必须成对出现,即设置display="show",必须有对应的display="hide"。可选值为show / hide,默认值为show。
事件
refresh事件:当<scroller>、<list>、<waterfall>被下拉完成时触发。pullingdown事件:当<scroller>、<list>、<waterfall>被下拉时触发。 可以从event参数对象中获取以下数据:dy: 前后两次回调滑动距离的差值pullingDistance: 下拉的距离viewHeight: refresh 组件高度type: “pullingdown” 常数字符串
<refresh @refresh="onrefresh" @pullingdown="onpullingdown" :display="refreshing ? 'show' : 'hide'">
<text>Refreshing ...</text>
<loading-indicator></loading-indicator>
</refresh>
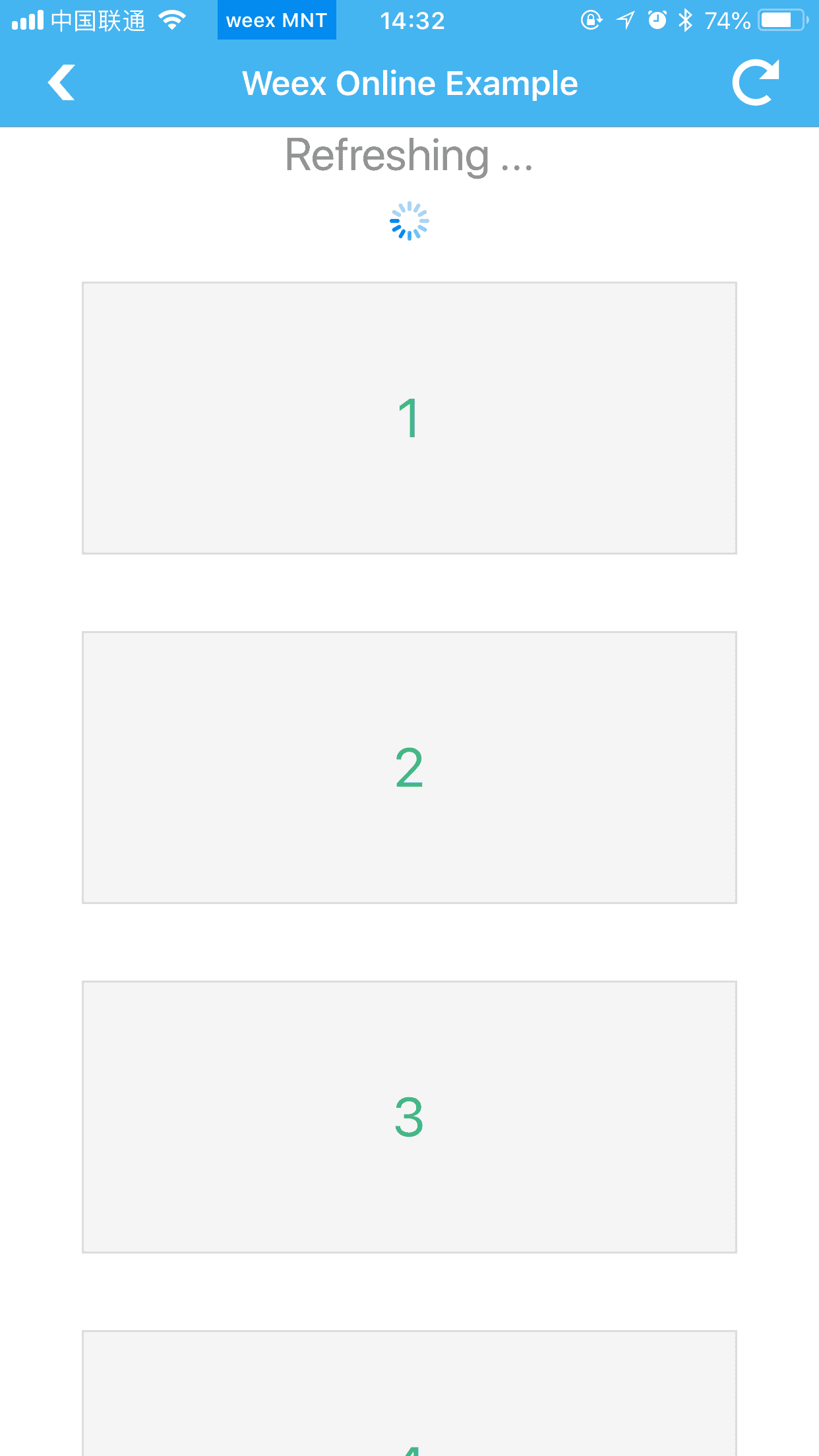
示例