<loading>
简介
<loading> 为容器提供上拉加载功能。
注意
<loading>是<scroller>、<list>、<waterfall>的子组件,只能在被它们包含时才能被正确渲染。
<scroller>
<div v-for="num in lists">
<text>{{num}}</text>
</div>
<loading>
<text>Loading</text>
</loading>
</scroller>
子组件
- 诸如
<text>、<image>之类的任何组件,都可以放到<loading>进行渲染。 - 特殊子组件
<loading-indicator>: 只能作为<refresh>和<loading>的子组件使用,拥有默认的动画效果实现。<loading> <text>Loading</text> <loading-indicator></loading-indicator> </loading>
属性
display
控制<loading>组件显示、隐藏。display的设置必须成对出现,即设置display="show",必须有对应的display="hide"。可选值为show / hide,默认值为show。
事件
loading 事件:当 <scroller>、<list>、<waterfall> 被上拉完成时触发。
<loading @loading="onloading" :display="loadinging ? 'show' : 'hide'">
<text>Loading ...</text>
<loading-indicator></loading-indicator>
</loading>
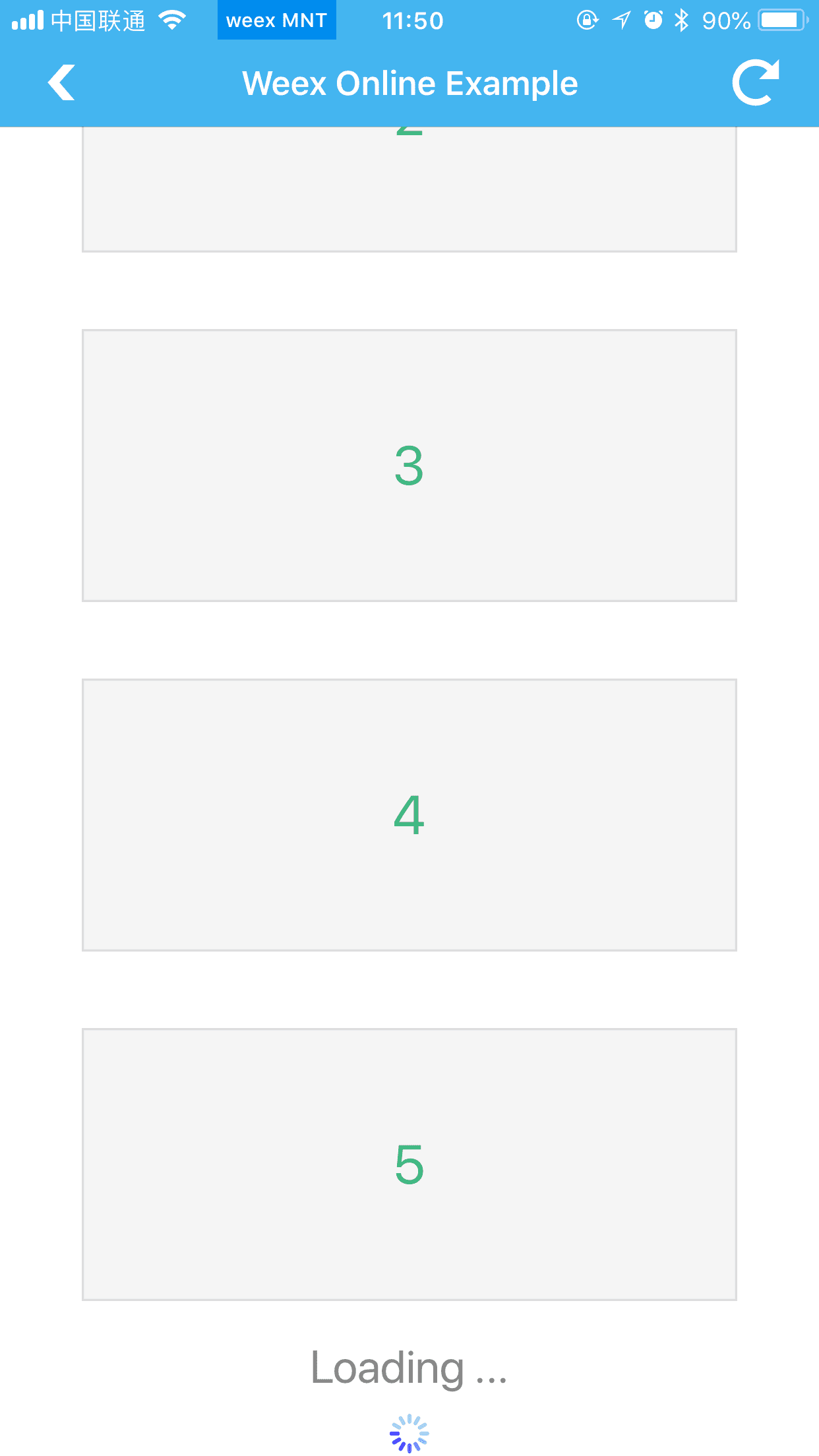
示例