<marquee>
<marquee>是一个横向自动滚动文字的容器,主要用于文字多单地方小的地方,比如单行标题。
子组件
无
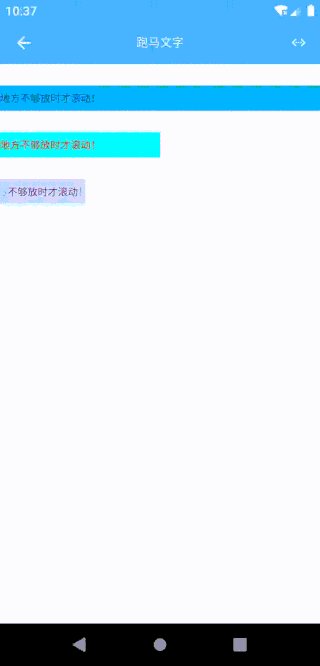
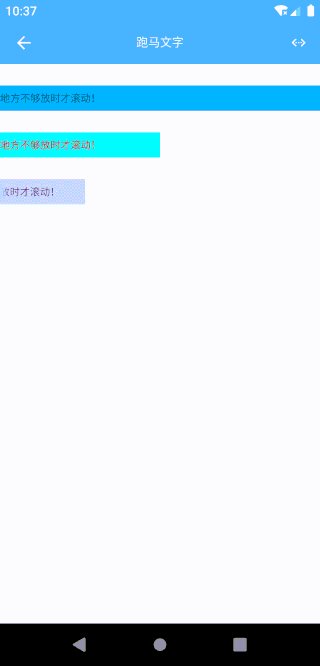
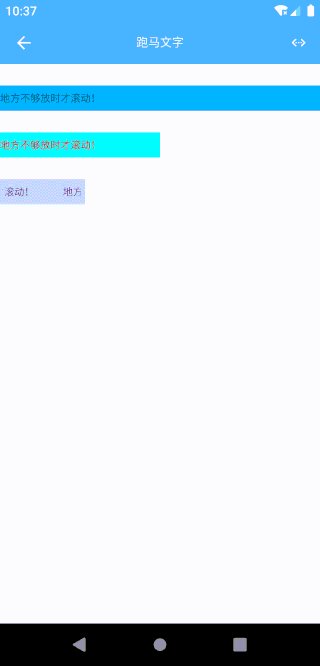
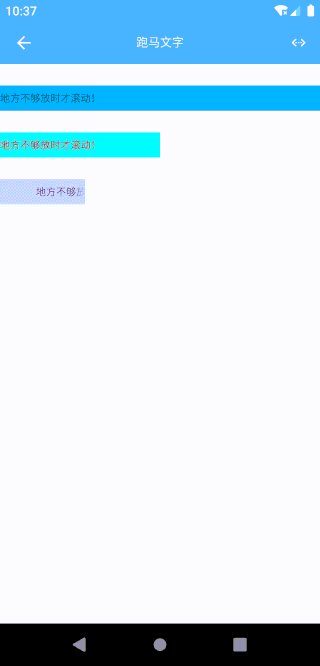
预览效果
说明:gif图片压缩,原效果非常流畅。

示例代码
<template>
<div class="app">
<marquee
ref="reflectName"
class="marquee"
style="width:750px;height:50px;font-size:24px"
:text="scrollText"
></marquee>
<marquee
ref="reflectName2"
class="marquee"
style="width:375px;height:50px;font-size:24px;color:#ff0000;background-color:#00ffff"
:text="scrollText"
></marquee>
<marquee
ref="reflectName3"
class="marquee"
style="width:200px;height:50px;font-size:24px;color:#6e0a92;background-color:#c8e7ff"
:text="scrollText"
></marquee>
</div>
</template>
<style scoped>
.app {
width: 750px;
flex: 1;
}
.marquee {
margin-top: 50px;
height: 60px;
background-color: #00B4FF;
}
</style>
<script>
export default {
data() {
return {
scrollText: "地方不够放时才滚动!",
}
}
};
</script>
配置参数
| 属性名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| content | String | 显示的文字 | - |
| text | String | 同content | - |
| color | String | 滚动的文字颜色 | #000000 |
| fontSize | Number | 字体大小 | 24 |
| textAlign | String | 对齐方式:left center right | left |
| backgroundColor | String | 滚动的文字背景颜色 | #00ffffff |
例如:
<marquee
ref="reflectName"
text="地方不够放时才滚动"
fontSize="24"
color="#6dff28"
backgroundColor="#c8e7ff"></marquee>
事件回调 callback
/**
* 组件加载完成
*/
@ready = function() { ... }
调用方法 methods
/**
* 设置显示的文字
* 参数一:滚动文字
*/
this.$refs.reflectName.setText('文字');
/**
* 添加显示的文字
* 参数一:添加的显示文字
*/
this.$refs.reflectName.addText('文字');
/**
* 设置字体大小
* 参数一:文字大小
*/
this.$refs.reflectName.setTextSize(24);
/**
* 设置字体颜色
* 参数一:颜色代码
*/
this.$refs.reflectName.setTextColor('#ff0000');
/**
* 设置字体背景颜色
* 参数一:颜色代码
*/
this.$refs.reflectName.setBackgroundColor('#0000ff');
