广告弹窗
需要加载的模块
const eeui = app.requireModule('eeui');
eeui.adDialog
图片广告弹窗
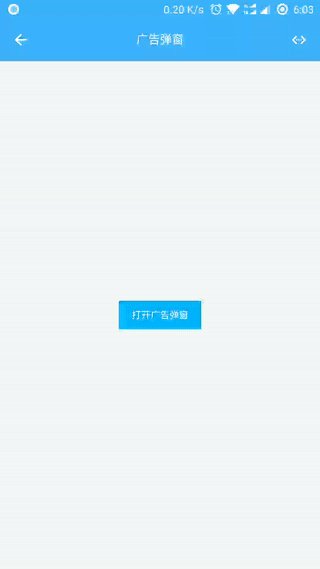
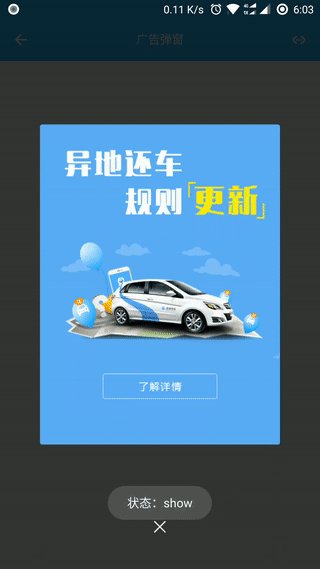
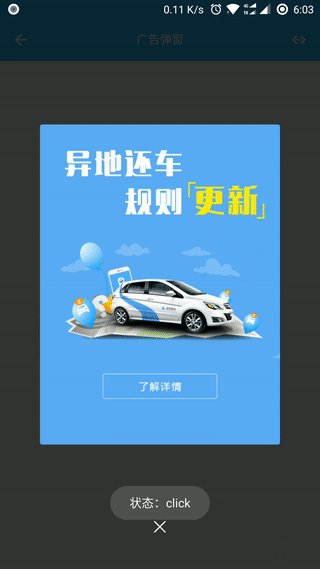
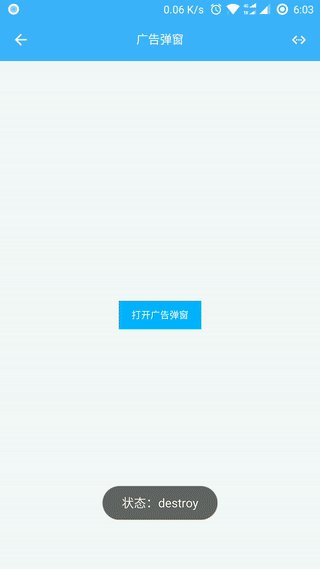
预览效果

/**
* @param params 详细参数
* @param callback 回调事件
*/
eeui.adDialog({params}, callback(result))
params 参数说明
| 属性名 | 类型 | 必须 | 描述 | 默认值 |
|---|---|---|---|---|
| imgUrl | String | √ | 图片地址 | - |
| width | Number | - | 弹出图片宽度,留空自动 | - |
| height | Number | - | 弹出图片高度,留空自动 | - |
| showClose | Boolean | - | 是否显示关闭按钮 | true |
| backClose | Boolean | - | 是否允许按返回键关闭 | true |
| dialogName | String | - | 弹窗名称,用于手动关闭指定弹窗 | - |
width、height两个只赋值一个时,另一个参数自动等比缩放
callback 回调result说明
{
status: 'click', //状态,详见:注①
dialogName: 'dialogName', //弹窗名称
imgUrl: 'http://....', //弹窗图片地址
}
注①:
load图片加载中ready就绪show显示click点击弹窗图片destroy已销毁
简单示例
//示例①
eeui.adDialog({
imgUrl: "http://..../xxx.png",
backClose: false
}, (res) => {
eeui.toast("状态:" + res.status);
});
//示例②
eeui.adDialog("http://..../xxx.png", (res) => {
eeui.toast("状态:" + res.status);
});
eeui.adDialogClose
手动关闭弹窗
/**
* @param dialogName 弹窗名称(留空则关闭第一个弹窗)
*/
eeui.adDialogClose(dialogName)
ajax →
